Project Overview
This project focuses on designing a modernized interface concept for Peterbilt’s next generation of electric semi-trucks. As the industry transitions from diesel to electric, drivers and fleet managers face unfamiliarity with the unique features of these vehicles, creating adoption challenges. To address this, I designed an interface that prioritizes safety, simplicity, and familiarity, enhancing the driving experience and supporting a smooth transition to electric-powered operations.
UX Research
Primary Market
Truck drivers or operators need a user-friendly interface that enhances their driving experience and simplifies the transition to electric vehicles.
Secondary Market
Fleet managers prioritize efficiency, safety, and cost-effectiveness. They require tools like vehicle tracking, maintenance alerts, and performance analytics to optimize fleet operations and minimize downtime.
I conducted many user interviews across my target markets to gain deeper insights into what users truly needed and desired from the interface. These findings played a critical role in shaping the design to meet users’ needs and expectations. Conducting these interviews before starting the design process was essential, as it provides clear foundation for my work and helps prevent possible issues from arriving later in the design phase.
Conclusions from User Interviews
Drivers wanted easy to use maps with pre-programmable routes.
Drivers wanted great battery monitoring to reduce range anxiety.
Fleet managers wanted reports about efficiency & behavior to optimize overall fleet.
Drivers overall wanted a simple and easy to navigate interface.
After collecting some data from research, I created two different personas that each represent the primary user groups that this interface is designed for. These user personas helped deepen my understanding of the people I am designing for and the problem I am aiming to solve with this interface.

To get a better understanding of the competition in this industry, I conducted a competitive audit of two companies. From this audit, I identified essential features and potential challenges that could impact the design. By performing this audit I am able to design my app to not only meet their levels of functionality but surpass them.

User Testing
These low-fidelity wireframes were used in early user testing to identify potential issues and improve the design. By having testers think aloud during tasks, I gained valuable insights into their thought processes and pain points. This early feedback allowed me to make adjustments that enhance the overall user experience while saving time and resources later in the process.

I held in-person usability testing sessions with participants. Using the Figma prototype, participants tested the app on while I observed and noted their interaction with the prototype.
Conclusions from User Interviews
Some users were confused by iconography.
Some users found it difficult to start a route.
Users wanted more customization of the dashboard.
Some features that are used the most were not emphasized enough.
Final Design
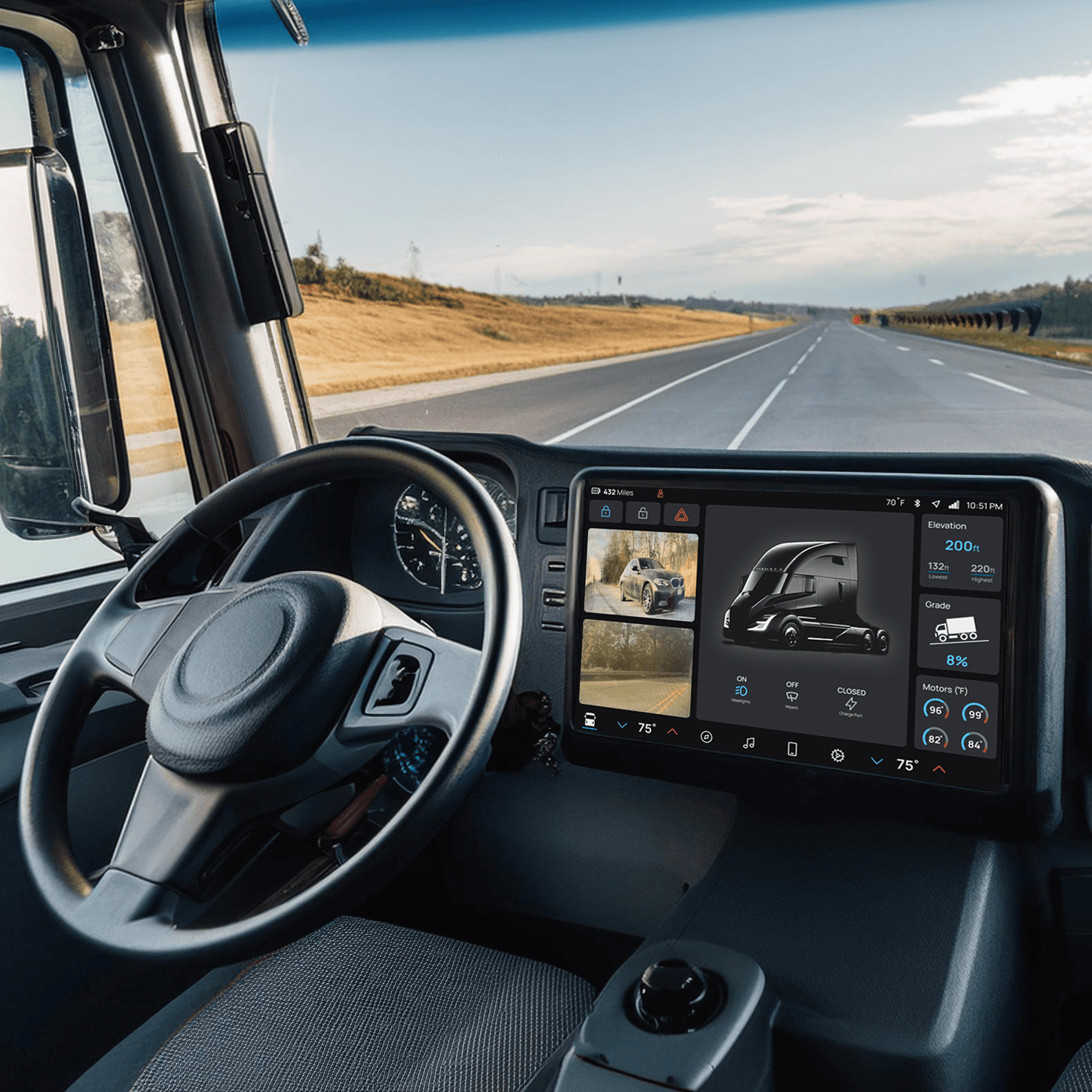
In the final design phase of the interface, I applied insights from usability studies to create a more intuitive and friendly experience that enhances usability and supports a smooth transition to electric vehicles.

After finalizing my high-fidelity mockup, I conducted online unmoderated user testing to validate design choices and uncover remaining issues. Using a functional prototype with interactive elements, I combined A/B testing and usability testing to gather meaningful insights. This process allowed me to refine both design and functionality, ensuring an optimal user experience.
Conclusions from User Interviews
Users preffered the classic SVSU logo over a variation
Users wanted more clarity with navigation bar icons
Users needed more goal tracking feedback
Users wanted goals seperated from the reminders







During the high-fidelity usability study, the interface achieved a 100% task completion rate for all tasks, demonstrating its intuitive design and ease of use. The average time on task was approximately 6 seconds, with users sustaining focus for longer periods rather than brief 2-second glances. This time is significantly below the National Highway Traffic Safety Administration’s (NHTSA) recommended maximum of 12 seconds for combined glances, ensuring a safe and efficient interaction. Furthermore, in A/B testing, all participants preferred this interface over the current systems drivers use, highlighting the design’s effectiveness in unifying multiple functions into one cohesive system for improved interaction.
Final Thoughts
The new interface represents a significant advancement in their automotive technology, catering to both seasoned and new truck drivers. By focusing on safety, simplicity, and familiarity, this interface aims to enhance the overall driving experience. With features like real-time route navigation, vehicle diagnostics, and seamless integration with personal devices, the drivers will find this interface intuitive and user-friendly. Ultimately, this design not only ensures safer and more efficient deliveries but also contributes to a more comfortable and enjoyable journey for drivers across the nation.
You may also like